- 什么情况下可以使用HTML5播放? 要支持HTML5播放,浏览器必须同时满足两个条件:
- 浏览器能解析HTML5标准的Video标签。
- 浏览器能对H.264编码的视频做解码。
我们再来细细的说一说这个问题,我们先来解释下什么是HTML5。HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML(标准通用标记语言下的一个应用)标准版本;现在仍处于发展阶段,但大部分浏览器已经支持某些 HTML5 技术。HTML5播放视频,使用的是HTML5标准里的 video 标签,基本用法查看这里,更高级的接口定义请参阅W3C规范文档。 由于Video是HTML5规范里新增的标签,那么一定要浏览器能解析Video标签,否则肯定无法使用HTML5。
那么单单能解析HTML5的Video标签是否就能这个正常播放呢?视频是经过编码的,编码格式是H.264视频格式。所谓编码,其实就是一种压缩算法,要压缩,那么一定要解压缩,视频格式的解压缩就是解码,如果浏览器本身无法对视频文件进行解码,那么同样播放不出来。
所以综上,视频播放必须要满足上述两个条件,缺一不可。
- 为什么有些安卓手机无法播放视频? 首先,要解答这个问题,请先看问题1。
看过问题1,我们知道安卓播放跟厂商支持情况有关,其实前端JS这边对VIDEO标签的解析和H264的解码做不了什么实质的事情,我们只能尽量使用html5的API接口找到hack各种设备的方案,但关键还是看厂商支持情况,所以要在前端实现适配难度很大。
安卓由于严重的系统碎片化问题,导致不同的厂商、不同的浏览器对上述两种条件的支持各不相同,所以安卓没法简单的说到底是否支持HTML5播放,甚至同一个厂商的不同机型,其特点都不一样,我们遇到过单独支持flash的,单独支持html5的,或者二者都支持的,甚至还有都不支持的,另外还有明明实际上能使用HTML5播放但API又返回说不支持播放的。对此我们针对不同的Android设备和浏览器做了些矫正和强制判断,许多问题需要Case by Case去解决。
- 对于HTML5和flash都不支持的安卓,我们怎么办? 问题1里我们说过,安卓设备上我们遇到过单独支持flash的,单独支持html5的,或者二者都支持的。但基于web的视频播放无非就这两种功能方案,如果都不支持怎么办?
其实还有个方案,就是MP4链接的形式,我们称之为MP4Link?,如下图:
 这个看起来像个播放器,其实我们只是在播放区域放了一张长得像播放器的静态图片,在图片上我们设置了链接,指向到视频MP4文件,用户点击”播放按钮“(实际点击的是图片链接),触发浏览器本身的特性,会自动打开MP4文件,这个时候有些浏览器会自动调用设备默认的视频播放器,或者会问用户,当前是要下载还是要播放。
这个看起来像个播放器,其实我们只是在播放区域放了一张长得像播放器的静态图片,在图片上我们设置了链接,指向到视频MP4文件,用户点击”播放按钮“(实际点击的是图片链接),触发浏览器本身的特性,会自动打开MP4文件,这个时候有些浏览器会自动调用设备默认的视频播放器,或者会问用户,当前是要下载还是要播放。
这个图片的真实DOM结构是:
- 我们已知的一些播放问题
| 设备和浏览器 | 现象 | 解决方案 |
|---|---|---|
| 小米1 & 小米2(MIUI V5系统) | 系统自带的浏览器API返回不支持H.264,但实际上点击可以进入全屏,MIUI自己拉起系统播放器播放视频 | 矫正为使用HTML5 |
| 三星系列,主要是Note2,S3等 | 系统自带的浏览器API返回不支持H.264,但实际上可以播放 | 矫正为使用HTML5 |
| QQ手机浏览器 | 点击播放以后强制使用浏览器自带的皮肤,无法使用腾讯视频用CSS3制作的皮肤 | QQ浏览器的皮肤外观和体验都还不错,可以接受该体验 |
| 微信4.\*版本运行在安卓4.0+的系统 | 播放无法全屏,点击全屏没反应 | 建议升级到微信5.0+,微信自身未针对安卓4.0做播放适配,未实现安卓4.0要求的全屏API |
| 微信5.0+版本运行在MIUI系统 | 概率性出现点击无法播放,点击全屏按钮以后即可播放 | 前端逻辑做了hack处理,针对微信for安卓,点击视频以后自动全屏播放(体验有点仿iPhone) |
| 腾讯微博 Android版 | 安卓4.0+概率性出现视频可以播放,但不显示画面,安卓2.3.\*无法拉起flash,同时也不支持HTML5 | 正在跟微博跟进中 |
| 微信4.\*版本在安卓4.0+系统 | 播放视频点全屏按钮无效 | 安卓4.0开始全屏功能需要APP响应安卓的系统接口才有效,而微信4.\*版本并未实现该接口,微信在5.0才开始支持,可以使用伪全屏解决,详见问题9 |
| 微信5.0版本在搭载MIUIV5的小米1手机上 | 全屏以后会花屏 | 微信内部逻辑处理问题,可以使用伪全屏解决,详见问题9 |
-
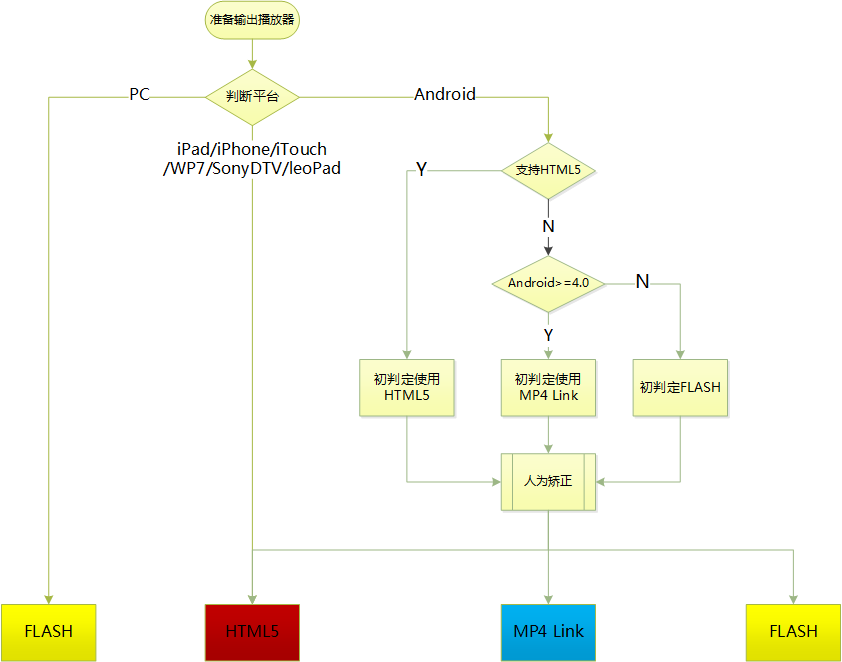
统一播放器是如何选择当前设备应该用什么内核的播放器呢? 统一播放器在移动设备的判断流程如下图:
 ios设备除Mac系统以外都在html5
PC设备,含Mac系统都走flash
Android设备低于4.0都走flash
Android4.0以上系统会做些矫正,QQ手机浏览器3.×版本和Firefox浏览器使用MP4链接。微信4.2以上版本、MIUI原生浏览器实际是支持HTML5但JS API返回不支持,这里做了矫正强制使用HTML5。其他浏览器根据canPlayType接口判断是否支持H.264解码,支持则使用HTML5,否则使用Flash.
ios设备除Mac系统以外都在html5
PC设备,含Mac系统都走flash
Android设备低于4.0都走flash
Android4.0以上系统会做些矫正,QQ手机浏览器3.×版本和Firefox浏览器使用MP4链接。微信4.2以上版本、MIUI原生浏览器实际是支持HTML5但JS API返回不支持,这里做了矫正强制使用HTML5。其他浏览器根据canPlayType接口判断是否支持H.264解码,支持则使用HTML5,否则使用Flash. -
移动设备能在网页里播放直播吗? ios的HTML5直播是使用HLS技术,该技术只有ios系统才支持,所以用chrome、safari修改userAgent模拟是看不到效果的,可能会黑屏。 安卓手机基本不支持HLS,则只能使用flash播放直播,如果您使用的安卓设备不支持flash(能安装flash跟支持flash是两回事),则无法播放直播节目。
那么对于安卓这个问题该怎么解决?好消息是,安卓的手机QQ浏览器4.2版本开始原生支持HLS,使用手机QQ浏览器就能播放直播,遇到这个问题,我们建议是引导用户使用手机QQ浏览器。那么如果你是自己App里内嵌WebView?,希望支持直播,那么要么搞定flash,要么搞定HLS,或者直接找wwjs要腾讯视频适合安卓的SDK开发包。
- 移动设备播放能做到自动播放吗? 由于移动设备系统的限制,在打开一个网页以后,必须要用户手动物理点击一次才能自动播放,而且在点击一次以后,再播放其他视频,就可以做到自动播放不需要再点击了。
那有没有办法突破呢?经过我们测试,部分iPhone设备,可以先调用video.pause(),然后再调用video.play()接口可以实现自动播放,但仅仅是部分设备有效,而且是同样的机型、同样的系统版本、同样的设置,有些机器可以有些无效,初步估计可能跟越狱有关,但还不完全确认。
安卓设备上目前还没发现可以自动播放的情况。
如果你不是在普通浏览器上使用统一播放器,而是自己的webview,那么其实可以在调用webview的时候设置几个属性,就可以打开视频的自动播放功能:
uiWebView.allowsInlineMediaPlayback = YES; uiWebView.mediaPlaybackRequiresUserAction = NO;
微信是已经实现了自动播放接口,但需要根据域名申请权限,默认是禁止的,申请权限请联系微信的同学。
-
移动设备能通过接口调整音量吗? 这个系统限制了,不能通过接口去修改音量,移动设备其实用户很方便的使用手机侧面调整音量大小。 为此,apple对限制接口做过解释:https://developer.apple.com/library/safari/documentation/AudioVideo/Conceptual/Using_HTML5_Audio_Video/Device-SpecificConsiderations/Device-SpecificConsiderations.html
-
系统全屏和伪全屏的区别和使用场景 首先,先明确下系统全屏和伪全屏的区别。
| 系统全屏 | 伪全屏 | |
|---|---|---|
| 定义 | 在点击视频全屏的时候,调用浏览器遵循HTML5的全屏API,将播放器占满整个屏幕 | 点击全屏时,通过页面的DOM元素和样式修改播放器的尺寸,让播放器撑大到当前页面的100%宽度或者高度 |
| 截图示例 |  |
 |
| 差异描述 | 控制栏和播放界面使用浏览器或者系统的样式,前端不可修改,也不能增加或删减元素,无法控制其表现 | 视频文件播放解析是浏览器或系统,控制栏和播放界面使用自己通过CSS设计的样式,可以新增或删减元素,能看到浏览器的标题栏和底部的控制栏 |
为什么有伪全屏的场景?有以下几个原因:
- 系统全屏无法满足需求,比如需要在全屏的时候展示视频标题、App下载按钮、清晰度切换等
- 规避系统全屏的bug,我们已知有如下几个场景:
| 设备 | 现象 | 原因 |
|---|---|---|
| 微信4.\*版本在安卓4.0+系统 | 播放视频点全屏按钮无效 | 安卓4.0开始全屏功能需要APP响应安卓的系统接口才有效,而微信4.\*版本并未实现该接口,微信在5.0才开始支持 |
| 微信5.0版本在搭载MIUIV5的小米1手机上 | 全屏以后会花屏 | 微信内部逻辑处理问题 |
可能还有我们未知的全屏问题,所以为了规避系统全屏的bug,我们可以伪全屏的形式实现。
那么是不是任何场景或者设备都能实现伪全屏呢?
| 设备或系统 | 是否可使用伪全屏 |
|---|---|
| 安卓2.3.\* | √ 默认使用flash播放,由flash player负责全屏逻辑,目前未发现不能全屏的情况 |
| 安卓4.0 | √ 可以使用伪全屏 |
| iPad | √ 可以使用伪全屏 |
| iPhone、iPod Touch | × 由于系统限制,播放视频自动进入系统全屏,所以无法使用伪全屏 |
-
网页要使用伪全屏要做什么工作? 伪全屏,本质是用CSS修改播放器的width、height、left、top、zindex、position等样式参数,那么自然可能会影响网页其他元素的展现,也会受到网页元素的影响,例如会被网页里更高层级的div遮挡,收到body或者父容器的margin padding等影响。播放器本身的逻辑只能放大播放器,对于页面元素是否要做些调整(比如将遮挡播放器的元素暂时隐藏)就需要页面响应播放器的onfullscreen事件来写一些页面逻辑的代码做配合了。
-
iPhone、iPod全屏播放样式能修改吗? iPhone、iPad播放视频是使用的系统全屏,见问题9的详细说明,系统全屏是系统接管,是调用的系统播放器实现的播放,所以前端不能修改其样式和表现。