概述
我们生活在一个3D的世界。人们在一个三维空间内移动,思考和体验。
尽管我们很多的媒体通常被呈现在平幕上,它们其实也是3D的。动画影片是通过电脑生成的3D图片构建的。在线的地图服务允许我们在一个仿真的3D环境中去探索我们的目的地。无论是跑在专用的游戏机上的还是手机上的大多数视频游戏都是3D呈现的。甚至新闻也进入了3D时代,几年前,CNN的分析员在一个仿真的虚拟环境中漫步聊天看上去还是那么滑稽尴尬,如今已经变成了广播环境中被接纳的一部分,用来争取更多的用户电缆信道(译者注:即增加收视率),以便在24小时的新闻周期内增加影响力。
3D图像几乎和电脑本身一样久远,可以追溯到1960年代。它已经被用于跨域工程,教育,培训,建筑,金融,销售,市场,游戏以及娱乐的各种程序中。历史上,3D应用程序依赖于高端电脑系统和昂贵的软件。但在最近的十年这一情况得到了极大的改观。3D处理硬件基本在每台电脑和手机中都有,今天的消费智能机处理图形图像的能力远强于15年前的专业工作站。最重要的是,用于渲染3D的软件不仅可以轻易得到而且免费。它被称为浏览器。
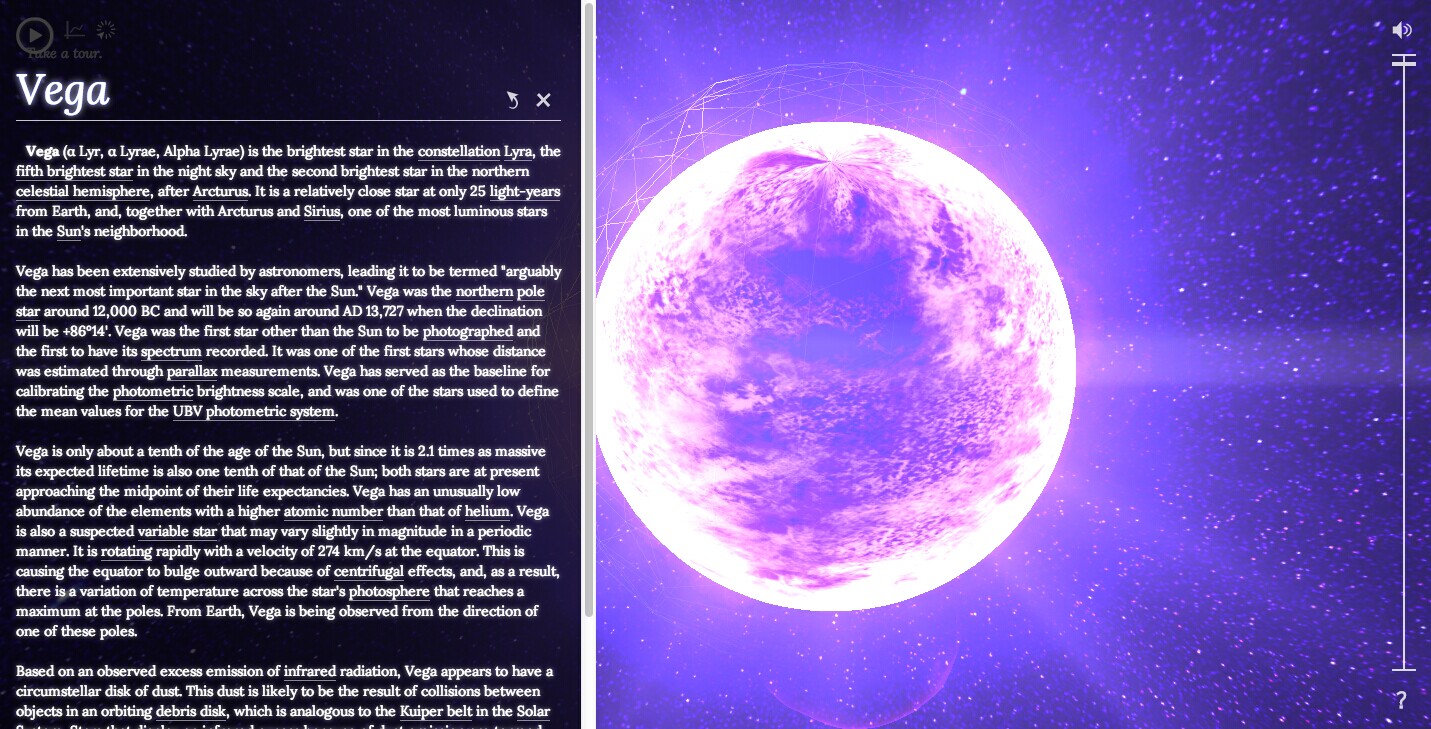
100,000 Stars是一个基于浏览器的用来在银河系虚拟漫游我们星球周边的3D模拟器,图表1-1是100,000 Stars。通过使用鼠标,你可以旋转星系中的星球,并在某个感兴趣的星体上放大。星体被按照他们原有的形体和颜色被模拟呈现。每个星体上都有他们常用名字的标签,当你的鼠标悬停到标签上,它便高亮。点击标签,一个浮层便会出现,上边是维基百科上关于这颗星球的介绍。点击浮层上介绍中的某个超链接,浏览器会在新标签中打开对应的地址。100,000 Stars通过美丽的渲染,动画效果,宏伟的声效,以及与2D用户界面的巧妙组合带来了一种绝妙的交互体验。

图标1-1. 谷歌的100,000 Stars项目; 图片提供 Google,Inc.
100,000 Stars是谷歌的数据艺术团队为了展示Chrome浏览器的超强特性而开展的一个实验项目。虽然这个项目是实验性的,但是它所用到的技术却不是:它构建于现如今大多数浏览器都支持的HTML5特性之上。银河系和星体通过WebGL来实时渲染(WebGL是硬件加速3D web图形图像的新标准);相对于其对应星体放置的标签是通过CSS3中现有的3D转换实现的;以及浮层内容可以无缝和3D内容混合在一起得益于浏览器的组合特性,即所有的页面元素被统一呈现。
本书就是来说说如何通过利用当代浏览器的这些惊人特性来创建一个全新的特性相关的视觉上的应用。这些应用中的一些可能看上去跟之前的一些产品,那些传统的3D产品很像,我们仅仅是重构之后拿出来并降低成本。但令人兴奋的点在于这些新奇的消费者应用在广告,产品市场,消费者支持,教育,培训,旅游,游戏,以及娱乐方面的无尽可能。3D通过和web技术的结合给交互体验带来了一个新的维度,第三维现如今可以被这个星球上的任何人轻易获取。
【页内标注】100,000 Stars项目算得上交互媒体开发的一个标杆。其中的一个开发者,Michael Chang写了一个关于这个项目的很棒的案例研究。想看它是如何被开发的,访问:http:// www.html5rocks.com/en/tutorials/casestudies/100000stars/.【译者注:需翻墙】