着色器
为了渲染一个网格的最终图像,一个开发者必须精确定义顶点,变换,矩阵和光照以及摄像机之间如何交互来创建这个图像。开发者通过着色器来实现这一目的。一个着色器(也被成为可编程着色器)是一段实现了把网格上的像素转换到屏幕上的算法的程序代码。图形图像硬件可以理解顶点,纹理和其他几个小项,但是对材料,光照,变换或者摄像机没概念。这些高层建筑通过着色器程序来解释。着色器通常用高级语言,类C的语言编写后编译成能被GPU(图像处理单元)使用的代码。
【页内标注】
所有的现代计算机和设备都配有GPU,用来区别于CPU,专项渲染3D图像。本书所讲的大部分3D编程技术基于GPU的存在。
取色器在程序员的指尖生辉, 在每次图片渲染时,产生全面控制每一个像素点的神奇魔力。我们在好莱坞电影里边,CG动画电影里,以及今天实时渲染的视频游戏中看到的不可思议的视觉效果都得益于取色器的强大力量。如今取色器在浏览器中支持了,在我们的WebGL应用程序中我们可以实现和顶尖视频游戏一样的效果,就像我们通过CSS控制元素如何在页面中呈现和动画一样。
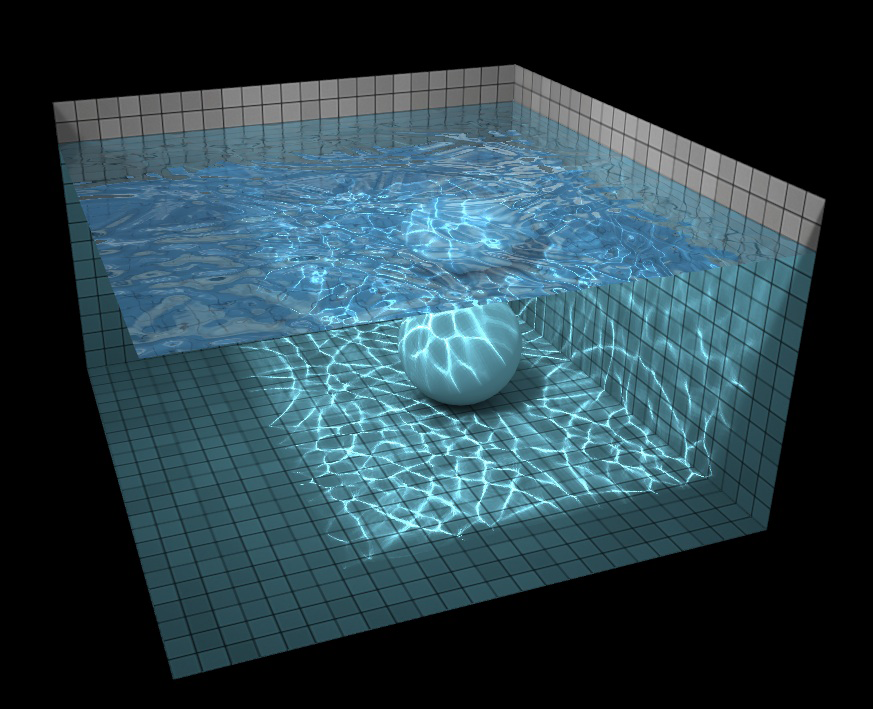
图表1-8展示了一个被一个可编程取色器渲染的WebGL水的模拟。水中的涟漪和起舞的光影都不可思议的真实,同时你可以实时跟模拟的场景交互。注意哦:这可是跑在浏览器里边的!

图表1-8. Evan Wallace实现的使用可编程取色器的WebGL水模拟; 授权使用
基于取色器的效果并不仅限于WebGL;通过另外一个实验性技术CSS定制滤镜可以将其应用于DOM元素。我们在第六章讨论CSS定制滤镜。
相对于我们本书将要介绍的取色器知识点,还有几个小事情需要注意一下。
- WebGL和CSS定制滤镜都是用OpenGL ES取色器语言(简称:GLSL ES)定义的取色器。尽管基本语言是相同的,你为WebGL和CSS编写的取色器会有些许不同。
- WebGL要求开发者应用取色器以便物体被绘制。如果没有取色器被应用,或者在编译加载取色器的过程中出错,物体则不会被渲染在屏幕上。
- CSS3滤镜中,取色器是可选的。在CSS3滤镜中一旦应用了取色器,就被称为一个定制化滤镜。
- 2D的Canvas API不支持可编程取色器。假如你希望在WebGL渲染中使用2D Canvas绘制作为一个降级方案,你需要在你的渲染代码中处理这一点。第七章详解更多关于这的内容。
取色器中有一些新概念,同时是另一种编程语言还有很多点需要注意,导致其有一定的学习曲线。如果这点让你气馁,不要担心。有很多著名的开源库和工具供我们选择用来隐藏取色器血淋淋的细节。尽管我建议你无论如何尝试一下编写GLSL的代码,但坦白来说,也许你的整个3D编程生涯都不需要写一行GLSL的代码。
以上内容就是3D图形图像的基础了。本书中,每种技术的细节展开可能会些许不同,但一定是围绕每个技术的核心概念展开的。在接下来的几章,我们将进一步深入到用WebGL,CSS3和Canvas 2D创建和动画3D内容的细节中。